Get Started
We've designed Spirit to be a fun and rewarding tool. For absolute beginners, a familiarity with HTML, CSS and Javascript helps. Once you grasp the concept, you'll see how easy it is to create animations.
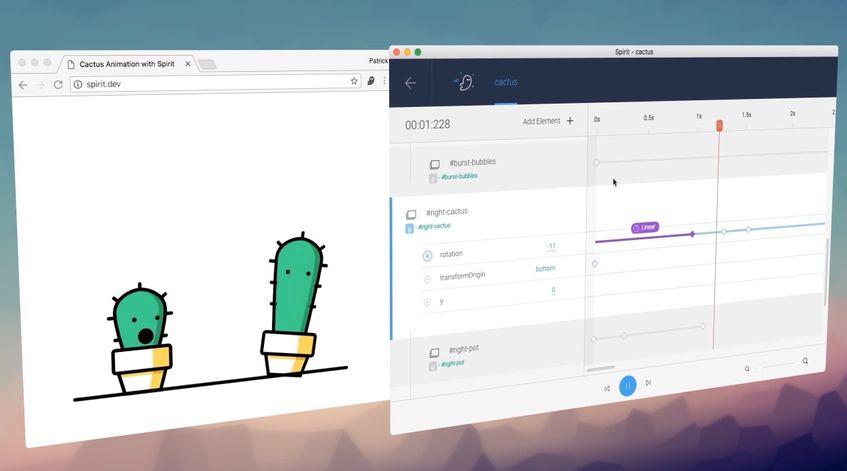
Instead of code your animations, Spirit Studio enables you to live edit animations directly on your web page.
Requirements
In order to live edit animations on your web page, you'll need:
- Spirit Studio
The Desktop application (timeline editor)
Download - Spirit Chome Extension
Communication Desktop app - Web page.
Install - Web Player
Play and control animations.
How to use
Download Spirit Studio
Spirit Studio (desktop application) gives you the power to live-edit animations directly in the browser.
Currently available for Mac. We're working hard to ship it to Windows as well, sign up for our newsletter to be notified once we launch it.
Connect Spirit Studio to your web page and create animations on the fly. Simply add any element to your animation timeline and you're good to go.
Spirit Studio is always in sync with your web page.
Add the Chrome extension
Your browser is the playground where all magic happens. In order to interact with animations on your web page, you'll need this extension to be installed.
The Spirit Chrome Extension is currently available for Chrome, a version for other browsers will be available in the near future. Sign up for our newsletter and we'll let you know once it's there.
Install the extension from the Chrome Webstore.
Sand-boxed files
If you want to animate a web page from your local filesystem, for instance file:///Users/me/Desktop/index.html, go to the Chrome Extension settings page: menu Window > Extensions, find the Spirit extension and click on "Details".
Make sure to toggle "Allow access to file URLs".
Connect a web page
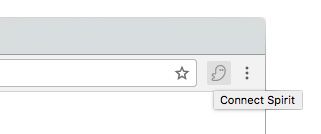
Go to a web page you'd like to animate. Next, click on the little ghost in Chrome's browser bar. Spirit Studio is now connected with your web page.
On connection, a temporary Web Player will be injected for you, this way you can easily animate any (existing) web page!
Connect to a web page running in production, development, over a secured connection or even sand-boxed files on your local file system.
Create an Animation Group
An animation group is a collection of elements that together form the animation. Think of groups as components on the web. You can have as many groups as you'd like, each group has it's own controllable master timeline.
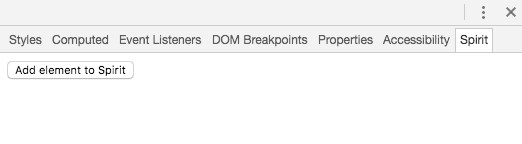
Give it a descriptive name and add elements.
You can either point and click in the browser or use the Chrome Devtools - Elements Panel and have more control.
Parent elements are unreachable using point and click. Try to select a SVG <g> element that contains child elements. Use the Elements panel instead.The fun part, animate!
Add properties and create keyframes. See changes immediately on your web page making it easy to create smooth and silky animations where you have full control in every detail.
Element resolving
If you can, make sure to add data-spirit-id attributes to elements you'd like to animate.
When you're selecting an element that does not have a data-spirit-id attribute, the only reference it has is this breadcrumb-like tree called XPath (relative to the selected root container), which basically points to an element by tag.
Although using XPath works most of the time, referencing an element by XPath is not always reliable, the web page Document Object Model might change over time, which might result in resolving the wrong element.
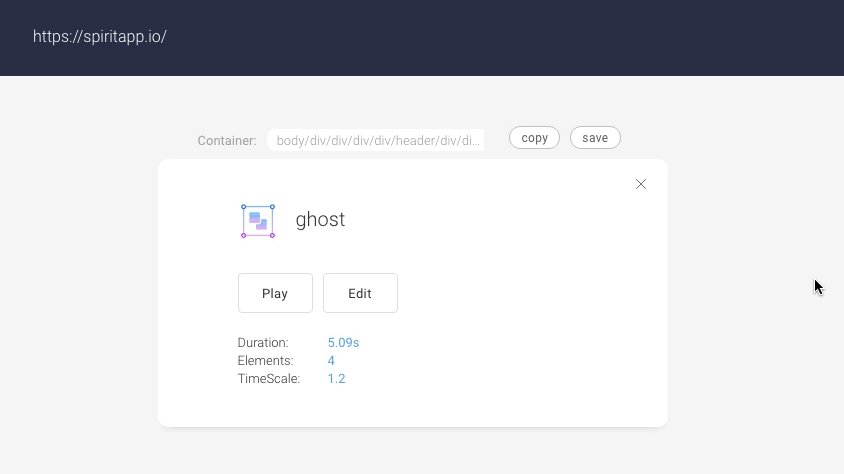
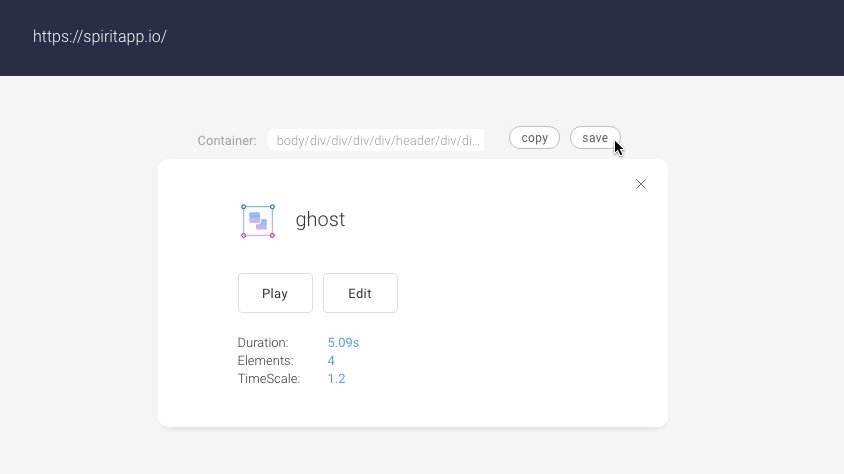
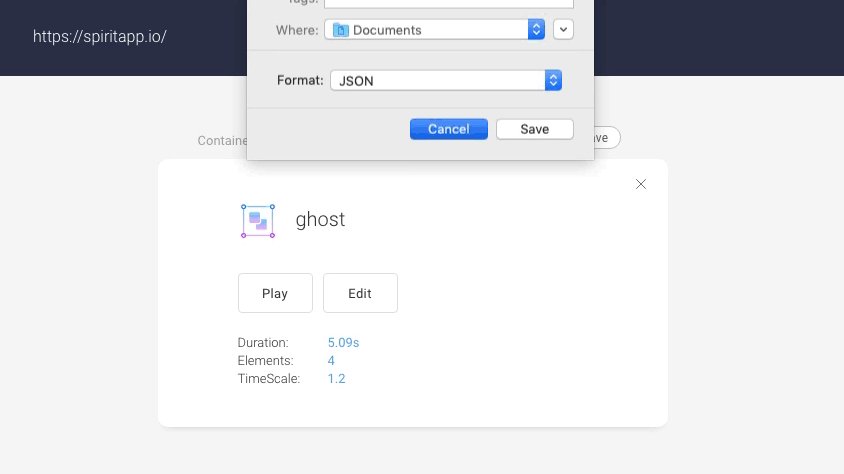
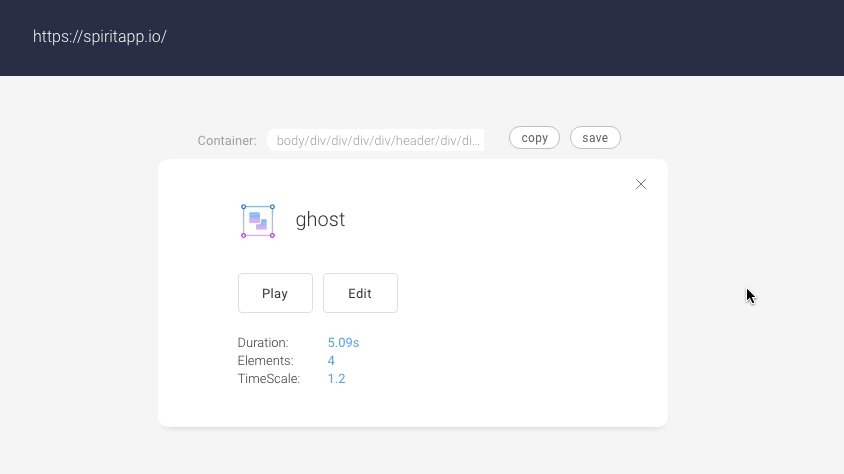
Export
You can copy or save the JSON animation data from Spirit Studio and use it directly on your web page.

The Spirit Web Player can parse this data and transform it into smooth running animations.
Embed, play & control
To embed the animation you'll need the Web Player to be included on your web page. Once the player is there, you can play and control your animations to your needs.
The Web Player creates GSAP timelines, please take a look at the GSAP Tween- and Timeline API documentation for usage.
<!-- include the web player -->
<script src="https://unpkg.com/spiritjs/dist/spirit.js"></script>
<!-- play animation -->
<script>
spirit.loadAnimation({
autoPlay: true,
path: './animation.json',
})
</script>
The example above uses the basic approach which is a good fit for common use cases, however if you need more control you can use the advanced approach, here's an example:
// load GSAP Tween and Timeline from CDN
spirit.setup().then(() => {
// next, load the animation data
// exported with Spirit Studio
spirit.load('./animation.json').then(groups => {
// our animation can have multiple animation groups
// lets get the first
const group = groups.at(0);
// construct it
// (this assembles a GSAP Timeline)
const timeline = group.construct();
// and finally play it
timeline.play()
})
})
Examples
Play:
spirit.loadAnimation({
loop: true,
yoyo: true,
path: './hamburger.json'
})
Control:
spirit.loadAnimation({
autoPlay: false,
path: './hamburger.json'
}).then(timeline => {
slider.addEventListener('input', event => {
timeline.progress(event.target.value);
});
})