Animated Menu Icon
Let's recreate a simple animation from scratch using Spirit.

This example is based on this codrops article by Luis Manuel.
Create a clean index.html
<html>
<head>
</head>
<body>
</body>
</html>CSS
We want all path elements to render as strokes. Copy and paste the following in <head>:
<style>
path {
stroke: #50a6eb;
stroke-width: 60px;
stroke-linecap: round;
stroke-linejoin: round;
fill: none;
}
</style>Elements
Copy and paste the following in <body>:
<div class="animations">
<svg viewBox="0 0 1000 1000" width="500px" height="500px">
<path
data-spirit-id="path-a"
d="M 300 400 L 700 400 C 900 400 900 750 600 850
A 400 400 0 0 1 200 200 L 800 800" />
<path
data-spirit-id="path-b"
d="M 300 500 L 700 500" />
<path
data-spirit-id="path-c"
d="M 700 600 L 300 600 C 100 600 100 200 400 150
A 400 380 0 1 1 200 800 L 800 200" />
</svg>
</div>You can use any vector tool to create this SVG
This is what the SVG looks like:

Notice the data-spirit-id attribute on each element. This way Spirit can resolve the elements for animation.
Although using the
data-spirit-idattribute is not required, it's highly recommended, see Docs
Include the development build, so we don't miss out on all the nice warnings for common mistakes. Add this just before the closing </body> tag:
<script src="https://unpkg.com/spiritjs/dist/spirit.js"></script>Now that we have our assets and the Web Player in place, open Spirit Studio and connect the web page.
- Open Spirit Studio
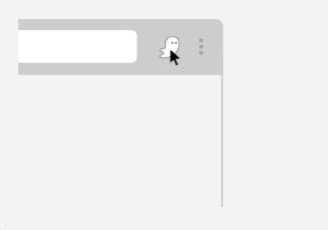
- Click on the Spirit browser icon (in Chrome)

If you're opening the html from your filesystem, make sure to toggle on Allow access to file URLs
Spirit Studio is now successfully connected with your web page.
Create a new animation Group. Give it a descriptive name, in this case hamburger and add the three path elements that together form the animation.
path-a
path-b
path-cOne way to add elements to your group is to point and click in your browser, but sometimes you can't select the desired element. Especially in this case where the path elements stacks on top of each other (overlapping).
Luckily, we can use the Chrome Devtools - Elements Panel to select the correct element:
- Open Chrome Devtools
CMD+Option+I, this will open devtools in Elements tab by default. - On the right, click on tab
Spirit - If
+ Select element(s) from webpagein Spirit Studio is enabled, you'll see a button here to add the selected element. - Click on this button to add the element, the element should appear in the app.
Click on the created group. A new window will launch where you can go nuts animating the selected elements for this group.
Add Stroke dasharray
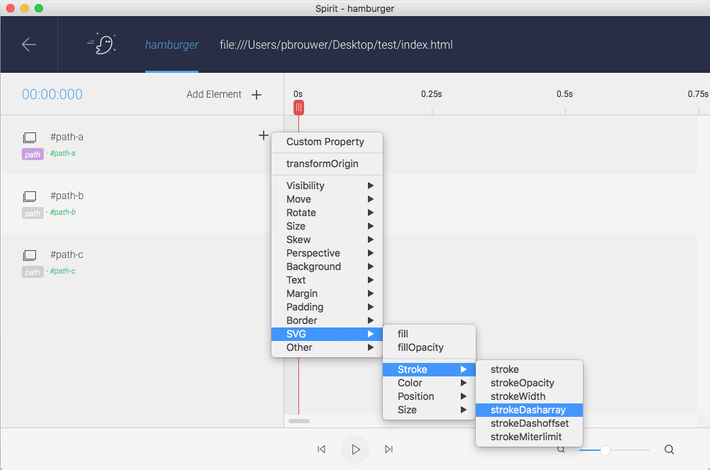
Now, let's add the stroke dash array property for path-a. Click on the + icon on the right of the element label (the + icon will appear on rollover).

You can add any property. The dropdown is just a list of commonly used properties. Once added, you can edit the property name later on.
Change the value
You can drag the number up and down to change the value and see the reflected changes on your web page immediately. Clicking on the number changes the number to an input field.
The property strokeDasharray is a CSS property and can have space-separated number values.
As you can see, a keyframe is automatically added at the current ticker position (at 0s).
Why using dash array here?
With the dash array we can create line segments from a path element, which we can animate over time. We can recreate the
complete animation with this property together with the property strokeDashoffset.
Here are some useful resources regarding stroke animation:
- https://css-tricks.com/svg-line-animation-works
- https://css-tricks.com/almanac/properties/s/stroke-dasharray
DrawSVG
As you might have noticed, finding the correct values for the dashes is quite hard. Luckily there's a plugin that makes animating strokes a lot easier.

You'll need to have a GreenSock license in order to use this bonus plugin.
You can use drawSVG directly in Spirit Studio ✨
Add Stroke dashoffset
With this property we can move the created segments along the path.

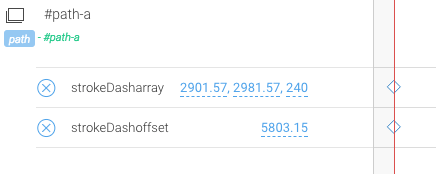
Add the following values on time 0s:
strokeDasharray: 2901.57, 2981.57, 240
strokeDashoffset: 5803.15Now move the ticker to some point in time, let's say 0.25s and click on the + icon (left from element label) for each property to create a keyframe.
There are multiple ways to create a keyframe:
- Simply editing the value
- Clicking the plus icon (like above), creates keyframe with the current value
- Copy/paste by dragging a frame (hold
Optiondrag and drop).- Copy/paste keyframe
CMD+CandCMD+V
Here are the values to recreate the animation:
path-a:
0s:
strokeDashArray: 2901.57, 2981.57, 240
strokeDashOffset: 5803.15
1s:
strokeDashArray: 2901.57, 5258.15, 240
path-b:
0s:
strokeDashArray: 400, 480, 240
strokeDashoffset: 800
0.25s:
strokeDashArray: 400, 480, 240
1s:
strokeDashArray: 400, 600, 0
path-c:
0s:
strokeDashArray: 3496.56, 3576.56, 240
strokeDashoffset: 6993.11
1s:
strokeDashArray: 3496.56, 6448.11, 240Once you're done, you can export the animation (copy data to clipboard or save to file):

Or simply download the animation data here.
Copy the following before the </body> closing tag:
<script>
spirit.loadAnimation({
loop: true,
yoyo: true,
path: 'https://s3-us-west-2.amazonaws.com/s.cdpn.io/693612/hamburger.json'
})
</script>Refresh your browser, you should see the animation playing smoothly.
For more info about the Web Player, head over to the web player docs.